web CV : Code source complet HTML5/CSS3 (gratuit) Ce tutoriel s'adresse à ceux qui ont des connaissances dans les langages HTML/CSS. Le but étant de vous aider à faire votre web CV adaptatif. On dit "responsive" en anglais… Il existe plusieurs supports comme les PC,...
Rue de l'info
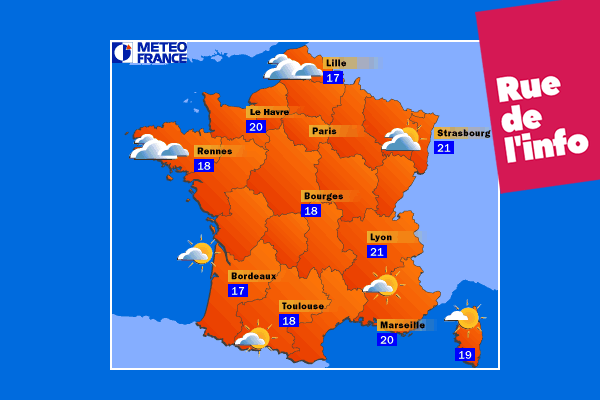
Carte de France cliquable en HTML
[fancy_header]Carte de France cliquable en HTML[/fancy_header] Vous souhaitez réaliser intégrer une carte de la France cliquable en langage HTML sur votre site internet ? Nous vous fournissons ce code source gratuitement pour vous aider. Ici nous prenons l'exemple...
PictureBox : code source complet HTML5/CSS3/JavaScript
[fancy_header tag="h1"]PictureBox : code source complet HTML5/CSS3/JavaScript[/fancy_header] [p]Cet article s'adresse aux développeurs en herbe avec une base de connaissance en Html/CSS3 et JavaScript. Vous pouvez copier/coller le code avec facilité et le tester chez...
CSS comment centrer une image horizontalement et verticalement dans un bloc ?
Horizontalement Le centrage horizontal d’une image dans un un conteneur de type bloc, une div par exemple, ne pose pas de problème. Il suffit de définir la propriété CSS text-align à center sur le conteneur. [crayon-66a3eb3163990436334258/] ...