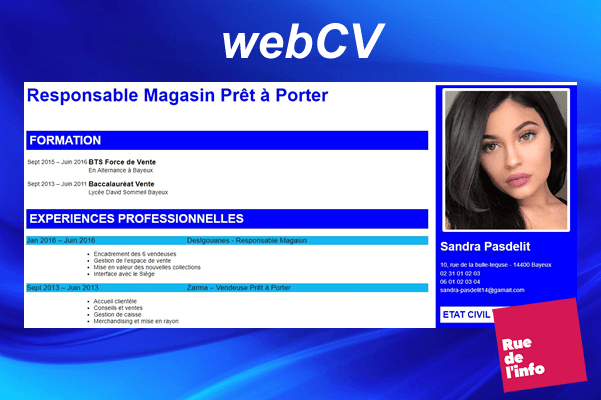
web CV : Code source complet HTML5/CSS3 (gratuit)
Ce tutoriel s’adresse à ceux qui ont des connaissances dans les langages HTML/CSS. Le but étant de vous aider à faire votre web CV adaptatif. On dit « responsive » en anglais… Il existe plusieurs supports comme les PC, les tablettes, les mobiles… Pour éviter la jalousie, il faut bien entendu que que votre web CV soit à la portée de tous les internautes quelque soit le matériel utilisé.
Nous vous donnons tout le code source nécessaire dans cet exemple de CV en ligne dont les fichiers CSS incluant les media queries.
Les requêtes média (media queries) permettent de modifier l’apparence d’un site ou d’une application en fonction du type d’appareil (impression ou écran par exemple) et de ses caractéristiques (la résolution d’écran ou la largeur de la zone d’affichage (viewport) par exemple).
Arborescence dans votre dossier webCV :

Lancez-vous les amis, voici les fichiers à votre disposition pour la création de votre super web CV. (Vous pouvez Copier/Coller le code fournit)
Fichier index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!-- CV en ligne Rue de l'info. Codes sources à votre disposition. --> <header>Responsable Magasin Prêt à Porter</header> <div id="civil"> <img src="images/photo-identite-femme.png" /> <h1>Sandra Pasdelit</h1> 10, rue de la bulle-tequse - 14400 Bayeux02 31 01 02 0306 01 02 03 04sandra-pasdelit14@gamail.com </div> <section id="formation"> <header>FORMATION</header> <table> <tbody> <tr> <td>Sept 2015 – Juin 2016</td> <th>BTS Force de Vente</th> </tr> <tr> <td>espace insécable</td> <td>En Alternance à Bayeux</td> </tr> <tr> <td>Sept 2013 – Juin 2011</td> <th>Baccalauréat Vente</th> </tr> <tr> <td>espace insécable</td> <td>Lycée David Sommeil Bayeux</td> </tr> </tbody> </table> </section> <section id="expe"> <header>EXPERIENCES PROFESSIONNELLES</header> <h1>Jan 2016 – Juin 2016DesIgouanes - Responsable Magasin<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h1> <ul> <li>Encadrement des 6 vendeuses</li> <li>Gestion de l’espace de vente</li> <li>Mise en valeur des nouvelles collections</li> <li>Interface avec le Siège</li> </ul> <h1>Sept 2013 – Juin 2013Zarma – Vendeuse Prêt à Porter<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h1> <ul> <li>Accueil clientèle</li> <li>Conseils et ventes</li> <li>Gestion de caisse</li> <li>Merchandising et mise en rayon</li> </ul> <h1>2008 –2010Boucherie Golepas - Vendeuse saisonnière<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h1> <ul> <li>Mise en rayon</li> <li>Vente</li> <li>Gestion de caisse</li> </ul> </section> <!-- fin expe --> <aside id="divers"> <h2>ETAT CIVIL<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h2> <ul> <li>25 ans</li> <li>Nationalité Française</li> <li>Permis B</li> </ul> <h2>INFORMATIQUE<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h2> <ul> <li>Word</li> <li>Excel</li> <li>Internet (formée à <a href="https://ruedelinfo.com" target="_blank" rel="noopener">Rue de l'info</a>)</li> </ul> <h2>SPORTS<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h2> <ul> <li>Yoga</li> <li>Free Fight</li> </ul> <h2>LOISIRS<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h2> <ul> <li>Break Dance</li> <li>Cinéma</li> </ul> <h2>VOYAGES<img src="images/TriangleP2.png" alt="triangle pour détailler" width="14" height="14" /></h2> <ul> <li>Los Angeles</li> <li>Tokyo</li> <li>Meudon-la-Forêt</li> <li><a title="rue de l'info web cv en ligne code source gratuit" alt="code source gratuit web cv en ligne" href="https://rudelinfo.com"</li> </ul> </aside> |
Fichier cv.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
/*Crée le : 9 mars 2018, 11:30:50Auteur: Rue de l'info*/ @media screen { html, body { /*width:1050px; /* base de test et de mesures */ margin: .75em 1%; /* 12px/16px 12px/1050px*/ font-family: Arial, Helvetica, sans-serif; /* font-size : 16px;/* pour test ==> défini dans chaque media query */ } /* titre */ body>header { font-size: 3em; font-weight: bold; color: blue; margin-bottom: 1em; /*50px/3em;*/ } /* titres du bloc main */ #formation>header, #expe>header { font-size: 2em; /* 32 px */ margin: 0.625em0px; /* 20px/32px */ padding: 0.7%; /*5px/706px */ font-weight: bold; color: white; background-color: blue; } /* titre et bloc main à gauche */ /* DEPLACE DANS LE fichier cvpc.cssbody>header, main{display: block;float:left;width:73% ; /* 750px/1026px */ /*}*/ /* diplômes */ #formation table th { text-align: left; font-size: 1.2em; } /* espaces entre 2 formations */ #formation table tr:nth-child(2n) td { padding-bottom: 1em; /* 16px */ } /* bloc photo + adresseet divers */ /* DEPLACE DANS LE fichier cvpc.css#civil, #divers {float:right;width: 24%;background-color: blue;color:white;padding: .5em0.8% ;}*/ /* pas de triangles pour détails à la demande */ /* DEPLACE DANS LE fichier cvpc.css#expe h1>img, #divers h2>img {display:none;}*/ /* CIVIL------------------------------------- */ /* photo identité */ #civil>img { display: block; width: 95%; margin: auto; border: 3px solid white; border-radius: 5px; } /* adresse de la personne */ #civil p { margin: 0.3em 0px; /* 5px/16px 0px; */ } /* EXPERIENCE ------------------------------------- */ /* énum en expériences prof */ #expe h1 { font-size: 1.2em; background-color: #11b7ee; font-weight: normal; } /* séparation en 2 parties de l'expé prof */ #expe h1 span:first-of-type { display: inline-block; /* nécessaire pour dimensionner */ word-wrap: break-word; width: 40%; /* espacer les 2 parties */ } #expe ul { margin-left: 13%; /*100px/750px;*/ } /* DIVERS ----------------------------------------- */ /* titres et enum en divers */ #divers>h2 { background-color: white; color: blue; padding: 2%; /*5px/234px */ } #divers ul { list-style: none; padding-left: 0px; } } |
Fichier cvpc.css (tous écrans PC d’au moins 400px)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
/*Crée le : 9 mars 2018, 11:30:50Auteur: Rue de l'info*/ @media screen { html, body { /*width:1050px; /* base de test et de mesures */ margin: .75em 1%; /* 12px/16px 12px/1050px*/ font-family: Arial, Helvetica, sans-serif; /* font-size : 16px;/* pour test ==> défini dans chaque media query */ } /* titre */ body>header { font-size: 3em; font-weight: bold; color: blue; margin-bottom: 1em; /*50px/3em;*/ } /* titres du bloc main */ #formation>header, #expe>header { font-size: 2em; /* 32 px */ margin: 0.625em0px; /* 20px/32px */ padding: 0.7%; /*5px/706px */ font-weight: bold; color: white; background-color: blue; } /* titre et bloc main à gauche */ /* DEPLACE DANS LE fichier cvpc.cssbody>header, main{display: block;float:left;width:73% ; /* 750px/1026px */ /*}*/ /* diplômes */ #formation table th { text-align: left; font-size: 1.2em; } /* espaces entre 2 formations */ #formation table tr:nth-child(2n) td { padding-bottom: 1em; /* 16px */ } /* bloc photo + adresseet divers */ /* DEPLACE DANS LE fichier cvpc.css#civil, #divers {float:right;width: 24%;background-color: blue;color:white;padding: .5em0.8% ;}*/ /* pas de triangles pour détails à la demande */ /* DEPLACE DANS LE fichier cvpc.css#expe h1>img, #divers h2>img {display:none;}*/ /* CIVIL------------------------------------- */ /* photo identité */ #civil>img { display: block; width: 95%; margin: auto; border: 3px solid white; border-radius: 5px; } /* adresse de la personne */ #civil p { margin: 0.3em 0px; /* 5px/16px 0px; */ } /* EXPERIENCE ------------------------------------- */ /* énum en expériences prof */ #expe h1 { font-size: 1.2em; background-color: #11b7ee; font-weight: normal; } /* séparation en 2 parties de l'expé prof */ #expe h1 span:first-of-type { display: inline-block; /* nécessaire pour dimensionner */ word-wrap: break-word; width: 40%; /* espacer les 2 parties */ } #expe ul { margin-left: 13%; /*100px/750px;*/ } /* DIVERS ----------------------------------------- */ /* titres et enum en divers */ #divers>h2 { background-color: white; color: blue; padding: 2%; /*5px/234px */ } #divers ul { list-style: none; padding-left: 0px; } } |
Fichier cvmob.css (CSS pour les mobiles)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
/* tous écrans mobiles */ @media screen and (max-width:399px) { body { font-size: 10px; position: relative; /* pour photo identité */ } /* titreà gauche */ body>header { display: block; float: left; width: 60%; margin-bottom: 0.5em; } /* photo identité à droite */ #civil>img { position: absolute; right: 0px; top: 0px; display: block; float: right; width: 50%; max-width: 130px; border: 3px solid white; border-radius: 5px; box-shadow: 0 0 3px blue; } /* bloc civilité sous photo */ #civil { clear: both; } /* nom de la personne- idem version Pc pour autres titres */ #civil h1 { font-size: 2em; margin: 0.625em0px; font-weight: bold; color: white; background-color: blue; } /* bloc divers */ #divers { background-color: blue; color: white; padding: .5em0.77972709551657%; } /* triangles pour détails à la demande */ /* ----------------------------------- */ #expe h1, #divers h2 { position: relative; } #expe h1 img, #divers h2 img { position: absolute; right: 0px; bottom: 0px; } /* énum divers et expé à la demande et positionnés en ligne */ ul { display: none; } ul li { display: inline; } ul li:after { content: ' - '; /* séparateur */ } ul li:last-of-type:after { content: '.'; /* un point après le dernier */ } /* affichage à la demande*/ #expe h1:hover+ul, #divers h2:hover+ul { display: block; } /*rotation triangle */ #expe h1 img:hover, #divers h2 img:hover { transform: rotate(180deg); transition: transform 0.2s ease-in-out; } } |
Fichier normalize.css (Navigateurs)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 |
/*! normalize.css v4.1.1 | MIT License | github.com/ruedelinfo/normalize.css */ /** * 1. Change the default font family in all browsers (opinionated). * 2. Prevent adjustments of font size after orientation changes in IE and iOS. */ html { font-family: sans-serif; /* 1 */ -ms-text-size-adjust: 100%; /* 2 */ -webkit-text-size-adjust: 100%; /* 2 */ } /** * Remove the margin in all browsers (opinionated). */ body { margin: 0; } /* HTML5 display definitions ========================================================================== */ /** * Add the correct display in IE 9-. * 1. Add the correct display in Edge, IE, and Firefox. * 2. Add the correct display in IE. */ article, aside, details, /* 1 */ figcaption, figure, footer, header, main, /* 2 */ menu, nav, section, summary { /* 1 */ display: block; } /** * Add the correct display in IE 9-. */ audio, canvas, progress, video { display: inline-block; } /** * Add the correct display in iOS 4-7. */ audio:not([controls]) { display: none; height: 0; } /** * Add the correct vertical alignment in Chrome, Firefox, and Opera. */ progress { vertical-align: baseline; } /** * Add the correct display in IE 10-. * 1. Add the correct display in IE. */ template, /* 1 */ [hidden] { display: none; } /* Links ========================================================================== */ /** * 1. Remove the gray background on active links in IE 10. * 2. Remove gaps in links underline in iOS 8+ and Safari 8+. */ a { background-color: transparent; /* 1 */ -webkit-text-decoration-skip: objects; /* 2 */ } /** * Remove the outline on focused links when they are also active or hovered * in all browsers (opinionated). */ a:active, a:hover { outline-width: 0; } /* Text-level semantics ========================================================================== */ /** * 1. Remove the bottom border in Firefox 39-. * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. */ abbr { border-bottom: none; /* 1 */ text-decoration: underline; /* 2 */ text-decoration: underline dotted; /* 2 */ } /** * Prevent the duplicate application of `bolder` by the next rule in Safari 6. */ b, strong { font-weight: inherit; } /** * Add the correct font weight in Chrome, Edge, and Safari. */ b, strong { font-weight: bolder; } /** * Add the correct font style in Android 4.3-. */ dfn { font-style: italic; } /** * Correct the font size and margin on `h1` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h1 { font-size: 2em; margin: 0.67em 0; } /** * Add the correct background and color in IE 9-. */ mark { background-color: #ff0; color: #000; } /** * Add the correct font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` elements from affecting the line height in * all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sub { bottom: -0.25em; } sup { top: -0.5em; } /* Embedded content ========================================================================== */ /** * Remove the border on images inside links in IE 10-. */ img { border-style: none; } /** * Hide the overflow in IE. */ svg:not(:root) { overflow: hidden; } /* Grouping content ========================================================================== */ /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ code, kbd, pre, samp { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /** * Add the correct margin in IE 8. */ figure { margin: 1em 40px; } /** * 1. Add the correct box sizing in Firefox. * 2. Show the overflow in Edge and IE. */ hr { box-sizing: content-box; /* 1 */ height: 0; /* 1 */ overflow: visible; /* 2 */ } /* Forms ========================================================================== */ /** * 1. Change font properties to `inherit` in all browsers (opinionated). * 2. Remove the margin in Firefox and Safari. */ button, input, select, textarea { font: inherit; /* 1 */ margin: 0; /* 2 */ } /** * Restore the font weight unset by the previous rule. */ optgroup { font-weight: bold; } /** * Show the overflow in IE. * 1. Show the overflow in Edge. */ button, input { /* 1 */ overflow: visible; } /** * Remove the inheritance of text transform in Edge, Firefox, and IE. * 1. Remove the inheritance of text transform in Firefox. */ button, select { /* 1 */ text-transform: none; } /** * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video` *controls in Android 4. * 2. Correct the inability to style clickable types in iOS and Safari. */ button, html [type="button"], /* 1 */ [type="reset"], [type="submit"] { -webkit-appearance: button; /* 2 */ } /** * Remove the inner border and padding in Firefox. */ button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } /** * Restore the focus styles unset by the previous rule. */ button:-moz-focusring, [type="button"]:-moz-focusring, [type="reset"]:-moz-focusring, [type="submit"]:-moz-focusring { outline: 1px dotted ButtonText; } /** * Change the border, margin, and padding in all browsers (opinionated). */ fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /** * 1. Correct the text wrapping in Edge and IE. * 2. Correct the color inheritance from `fieldset` elements in IE. * 3. Remove the padding so developers are not caught out when they zero out *`fieldset` elements in all browsers. */ legend { box-sizing: border-box; /* 1 */ color: inherit; /* 2 */ display: table; /* 1 */ max-width: 100%; /* 1 */ padding: 0; /* 3 */ white-space: normal; /* 1 */ } /** * Remove the default vertical scrollbar in IE. */ textarea { overflow: auto; } /** * 1. Add the correct box sizing in IE 10-. * 2. Remove the padding in IE 10-. */ [type="checkbox"], [type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Correct the cursor style of increment and decrement buttons in Chrome. */ [type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Correct the odd appearance in Chrome and Safari. * 2. Correct the outline style in Safari. */ [type="search"] { -webkit-appearance: textfield; /* 1 */ outline-offset: -2px; /* 2 */ } /** * Remove the inner padding and cancel buttons in Chrome and Safari on OS X. */ [type="search"]::-webkit-search-cancel-button, [type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * Correct the text style of placeholders in Chrome, Edge, and Safari. */ ::-webkit-input-placeholder { color: inherit; opacity: 0.54; } /** * 1. Correct the inability to style clickable types in iOS and Safari. * 2. Change font properties to `inherit` in Safari. */ ::-webkit-file-upload-button { -webkit-appearance: button; /* 1 */ font: inherit; /* 2 */ } |