Shaka Ponk, le groupe de rock électro-punk français, a annoncé sa décision de se séparer après leur tournée d'adieu en 2024, connue sous le nom de "The Final F#*cked Up Tour". Cette décision marque la fin d'une carrière de 20 ans qui a commencé en 2004. Rue de l'info...
Rue de l'info
Marine Le Clézio : « Votre corps me parle », un spectacle à ne pas manquer !
Rue de l'info est tombé sous le charme d'une artiste hors pair qui sera au Festival Off D’Avignon du 29 juin au 21 juillet. Découvrez Marine Le Clézio. Un spectacle déjanté Votre corps me parle est un spectacle incarné, déjanté qui s’adresse à tous les corps… et en...
Découvrez l’Interface de Chatbot RAG : Améliorez l’Expérience Éducative avec l’IA
Introduction L'intelligence artificielle (IA) transforme le monde à une vitesse fulgurante, et l'éducation ne fait pas exception. Aujourd'hui, nous vous présentons une avancée révolutionnaire dans ce domaine : l'interface de chatbot RAG (Retrieval Augmented...
Houlfest #3 : Emenya de retour en concert le 4 mai !
La ville de Thury Harcourt, nichée au cœur du Calvados, se prépare à accueillir un événement musical qui prend de l'ampleur : le Houlfest. Pour sa troisième édition, ce festival unique en son genre promet une explosion de sonorités et une ambiance électrique qui...
Développez avec Angular et Docker : Découvrez ng-starter-app
Dans le monde en constante évolution du développement web, Angular s'impose comme un framework incontournable pour construire des applications robustes et maintenables. Toutefois, configurer un environnement de développement Angular peut être une tâche ardue, surtout...
Développez Rapidement des Applications Nuxt.js avec Docker : Découvrez le Starter Kit
Dans l'univers du développement web, la rapidité et l'efficacité sont clés pour transformer une idée en application fonctionnelle. Le projet "nuxt_starter_app" sur GitHub est une aubaine pour les développeurs qui cherchent à accélérer ce processus en utilisant Nuxt.js...
Découvrez Safé Safé : le centre de formation de la Culture Hip-Hop à Caen
Au cœur de Caen, une révolution culturelle prend forme à travers les rythmes entraînants du hip-hop. L'association Safé Safé s'impose comme un phare pour la jeunesse, dévoilant des talents cachés et forgeant des communautés à travers l'art de l'écriture, de la...
Les comédies musicales : tournée 2024, le grand show
Préparez-vous à une immersion au cœur des plus grands spectacles musicaux avec Cécilia CARA, Ginie LINE, Priscilla BETTI, Damien SARGUE, Merwan RIM, Alexis LOIZON et Gwendal MARIMOUTOU. Revivez les plus beaux titres des comédies musicales cultes, de Roméo &...
UFC 295 : Benoit Saint-Denis Affronte Matt Frevola
Découvrez la dynamique de respect et d’estime entre les deux combattants. Suivez l’événement sur RMC Sport ce dimanche à 4h40
Windows 12 : L’IA s’installe avec un NPU en 2024
Lors de la récente Citi Global Technology Conference, le directeur financier d'Intel, David Zinsner, a laissé entendre qu'un nouveau système d'exploitation Windows serait lancé l'année prochaine, et cela pourrait inciter les utilisateurs à envisager une mise à jour de...
Cédric Doumbé met K.O. Fernand Lopez et Jordan Zebo dans la même soirée »
Pour son entrée hier soir au PFL, célèbre organisation internationale de MMA (Arts Martiaux Multiples), Cédric "The best" Doumbe a fait parler la foudre au 1er Round et signe sa 5e victoire sur 5 combats dans cette discipline, mais pas que... Rue de l'info vous en dit...
Emenya en concert à Thury-Harcourt !
C'est avec une grande excitation que nous vous révélons le retour tant attendu du groupe normand de Metal/Rock, "Emenya", sur scène à la fin de ce mois-ci. Chez eux ! Les créateurs et interprètes du célèbre morceau "Gévaudan" vont enflammer les planches à...
Destiny brille au festival de Beauregard 2023 avec une apparition spéciale de Rodolphe Thomas
Le festival de Beauregard a commencé sur les chapeaux de roues avec une prestation exceptionnelle du groupe de jeunes filles prometteuses, Destiny, qui a marqué l'ouverture du festival 2023. La surprise du jour, le maire d'Hérouville Saint-Clair, Rodolphe Thomas, a...
Comment garder les moustiques à distance de votre domicile : Un guide naturel et écologique
Les moustiques peuvent transformer une soirée d'été agréable en une bataille constante contre les piqûres et les bourdonnements. Cependant, il existe des solutions naturelles pour garder ces insectes à distance de votre maison. Voici un guide détaillé pour vous aider...
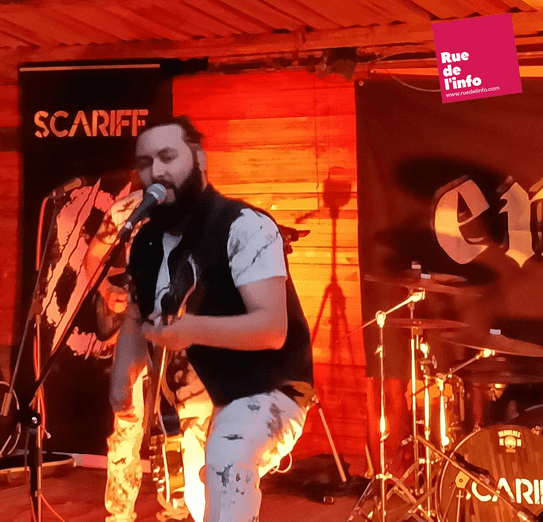
Le Valhalla Caen: Concert épique avec Emenya, Scariff et Aurora Burst
Une soirée réussie Ce samedi 20 Mai au bar le "Valhalla" a été un véritable succès, avec une atmosphère rock et conviviale. En plus du concert de qualité assuré par Emenya, Scariff et Aurora Burst, il y avait d'autres activités excitantes pour divertir le public. Les...
Concert Metal : Rock au Valhalla Samedi 20 Mai 2023
La saison des concerts est enfin lancée et nous avons une soirée qui promet d'être mémorable ! Le samedi 20 mai, de 19h à 1h, le Valhalla ouvrira ses portes pour accueillir un concert qui mélange rock et métal, garantissant des moments forts et intenses pour tous les...
Tong Zi Dan : La recette surprenante des œufs cuits dans l’urine
La cuisine chinoise est réputée pour ses saveurs exotiques et ses recettes audacieuses. Parmi les mets les plus surprenants, on trouve le Tong Zi Dan, littéralement les "œufs de garçonnet" en chinois. Cette spécialité unique consiste à faire cuire des œufs dans de...
Ragnar Le Breton : Daniel Lentie se défile ? [Mars 2023]
"On dirait un polonais en manque de sucre !" "Tu es un lâche !" C'était il y à deux jours sur Instagram, Ragnar Le Breton a adressé à Daniel Lentie un message de consternation. Publiquement, il à informé ses fans que son combat prévu au Ares 13 ce jeudi était annulé....
UFC 285 : Gane Vs Jones le G.O.A.T du MMA [05/03/2023]
C'est le combat de l'année pour les passionnés des Arts Martiaux Multiples. Cyril Gane, représentant de la MMA Factory va affronter le "G.O.A.T", Jon Jones. 15 défenses de ceintures. Un combat déjà légendaire Rendez-vous compte ? Prenez le noble art et mettez sur un...
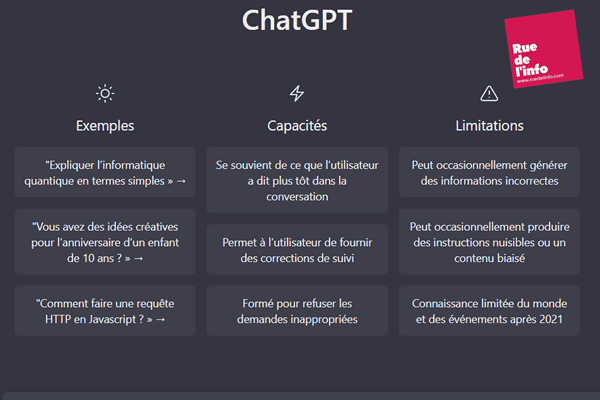
Les prochaines évolutions de GPT: une nouvelle ère de l’IA
L'assistant de chat en ligne GPT (Generative Pre-training Transformer) a fait ses preuves en tant que leader dans le domaine de l'IA. Et les prochaines évolutions de cet outil promettent d'apporter encore plus de puissance et de possibilités. Avec l'intégration de...
Comment réparer le problème de SSH sous macOS Ventura
Pourquoi SSH ne fonctionne-t-il pas sous macOS Ventura? Dans ce guide, nous vous montrerons comment réparer le problème de SSH qui ne fonctionne pas sous macOS Ventura. SSH (Secure Shell) est un protocole de réseau crypté qui permet à deux ordinateurs de communiquer...
Comment regarder les chaînes de télévision du monde entier gratuitement en ligne ?
Comment regarder les chaînes de télévision du monde entier gratuitement en ligne ? Vous avez envie de découvrir de nouvelles chaînes de télévision du monde entier, mais vous ne voulez pas dépenser d'argent pour un abonnement payant ? Il existe plusieurs options...
GPT-3 : l’œuvre collective d’OpenAI et de ses experts en IA
Il existe plusieurs créateurs de GPT-3, l’un des plus célèbres étant OpenAI, une entreprise de recherche en intelligence artificielle créée en 2015 par des experts en IA tels que Elon Musk, Sam Altman et Greg Brockman. OpenAI : l’entreprise à l’origine de GPT-3 Un...

















![Ragnar Le Breton : Daniel Lentie se défile ? [Mars 2023]](https://ruedelinfo.com/wp-content/uploads/2023/03/Daniel-Lentie-vs-Ragnar-Le-Breton-jeudi-9-mars-2023-rue-de-linfo.png)
![UFC 285 : Gane Vs Jones le G.O.A.T du MMA [05/03/2023]](https://ruedelinfo.com/wp-content/uploads/2023/02/Ciryl-Gane-Jon-Jones-goat-4-03-2023-combat-du-siecle-rue-de-linfo.png)